和 antd 一样使用 icon
svg 因为其矢量图形的特点,无损放大、支持指定颜色,是除 font icon 外的最佳方案。但想在项目中使用却不是那么简单,需要配置 file-loader 来处理 svg 文件的导入,有没有更简单的方案呢?
有,和 antd 一样就行。
@ant-design/icons 项目直接引入即可使用图标,还支持智能提示与按需导入,原理其实非常简单,svg 图标的内容就是 xml 语法,将 svg 内容解析成 asn ,即「抽象节点」 (Abstract Node),然后实现能渲染该抽象节点的 React 组件即可。
或者实现能渲染该节点的
Vue组件等任意框架对应的组件,只需要框架能运行在web平台。
但是自己实现不太方便,这里就有一个现成的工具 easy-icons,一行命令即可生成专属 Icon。
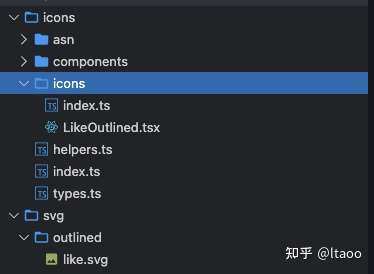
首先在自己项目中新增 svg 目录,该目录下新增 outlined 目录,将自己的图标放在该目录中,安装 easy-icons 作为开发依赖,执行
1 | yarn ei gen all --svg svg --output icons |
即可在当前目录生成 icons 目录,直接从该目录中即可导入 icon 组件使用。
该示例中,svg/outlined 中增加了 like.svg 文件,执行命令后,生成了 icons 目录,里面存放着生成好的组件。

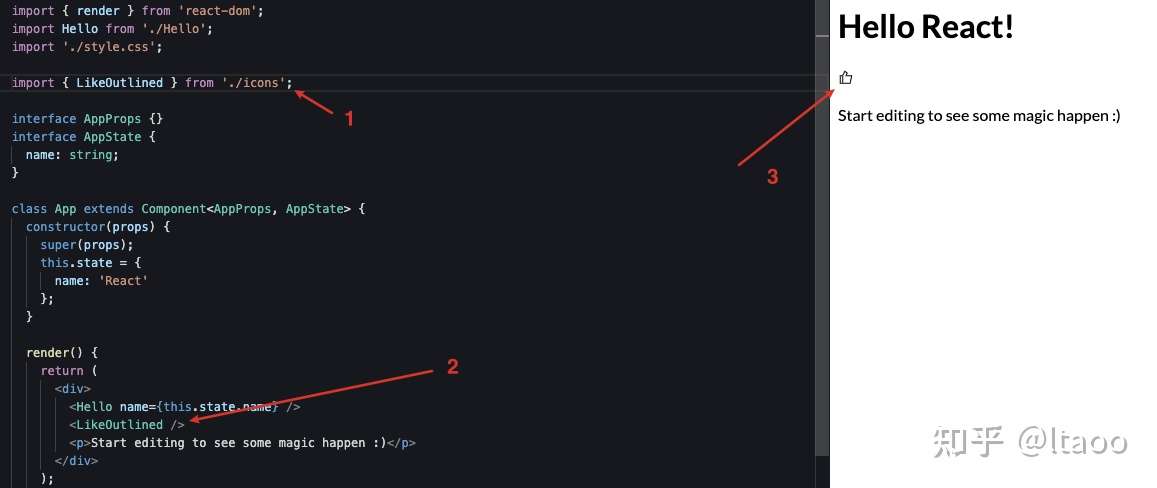
在代码中,直接引用即可

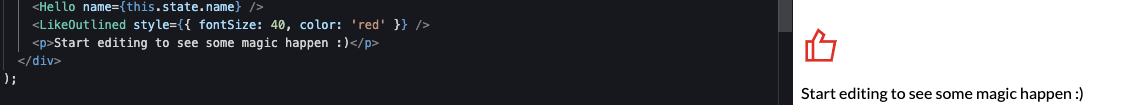
和普通组件一样,我们可以给它 className 或者 style 属性,通过 fontSize 和 color 控制大小与颜色。

除了直接在项目中使用,还可单独作为 npm 包,在各个项目间复用,也是非常简单,一行命令即可完成。
参考
发布于